Toegepaste Design Patterns
Fitz law
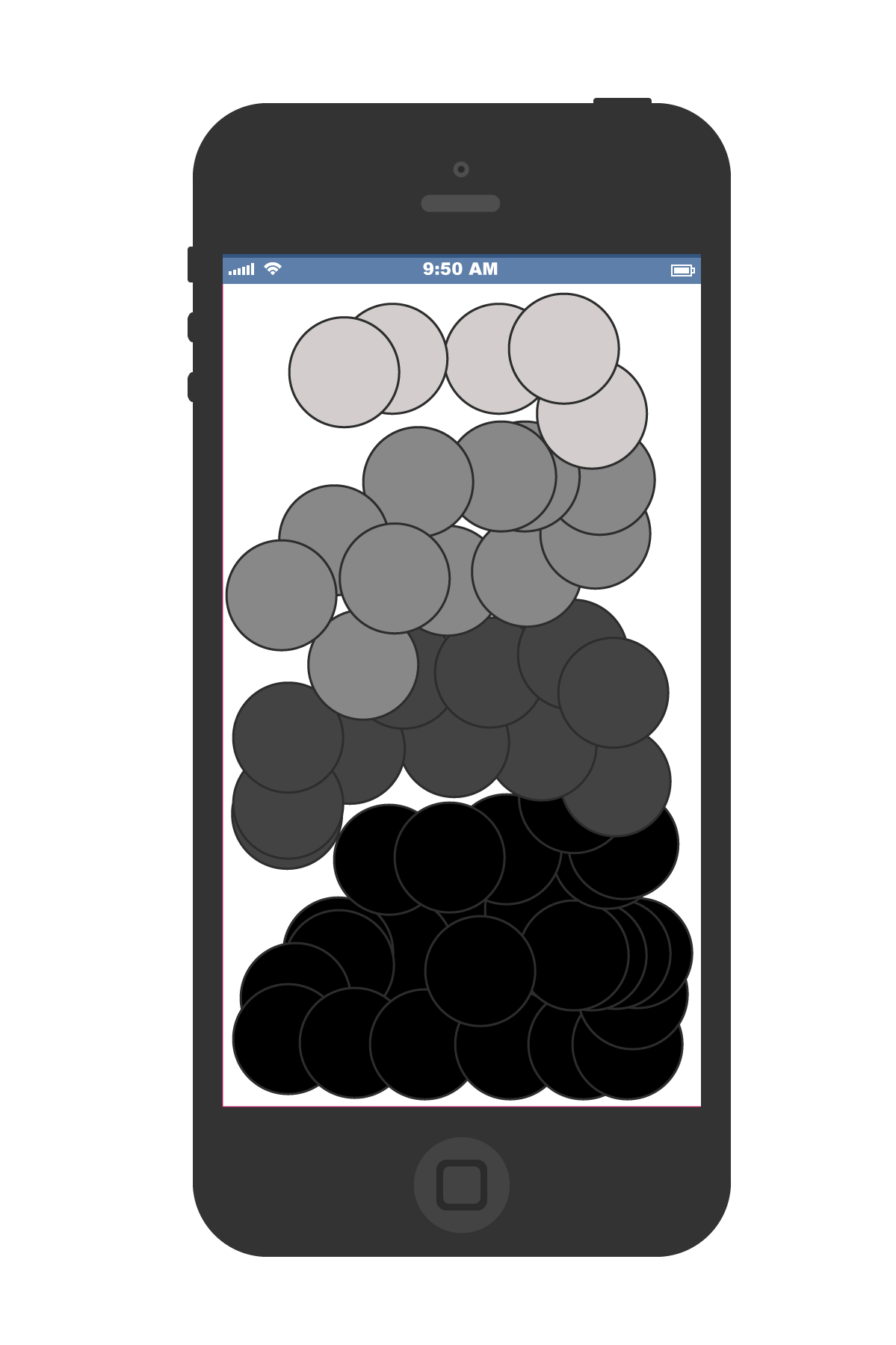
Fitz law is een model van menselijke beweging. De omschrijving in het bovenstaande artikel noemt het kort samengevat; "the time to acquire a target is a function of the distance to and size of the target". Dit heb ik toegepast door de belangrijkste interactie op de pagina het best te positioneren en minimaal de grootte van een vinger afdruk te maken. Vinger test met rechterduim op een iPhone 5S uitgevoerd.
Vinger test met rechterduim op een iPhone 5S uitgevoerd.
De circles gaan van donker naar link op basis van makkelijk te bereiken. Zwart = makkelijk, licht = moeilijker.
Fixed rewards
Wanneer de gebruiker een bepaalde actie voltooid of een doel behaald krijgt hij een beloning.
Appropriate challenge
Het is belangrijk de gebruiker uit te blijven dagen zodat hij zich niet gaat vervelen. Echter moet de challenge ook niet te moeilijk zijn, dat schrikt te gebruiker af. Ik zal hiervoor moeten uitzoeken wat reële doelen zijn die de gebruiker (op lange termijn) kan halen. Dit is ook belangrijk om de gebruiker geen vertekend doel te geven en teleur te stellen wanneer hij dit niet haalt.
Achievements
Achievements kunnen zich voordoen als punten, badges, levels die de gebruiker krijgt als beloning voor een voltooide actie.
Levels
Om onderscheid te maken tussen het skill level van gebruikers is er het level pattern.
Unlock Feature (Nice to have gevorderden feauture)
Om de gebruikers na een langere tijd nog actief te houden en onderscheidt te maken tussen beginnners en gevorderen, zijn bepaalde features gelocked.
Self Monitoring
Wanneer je de gebruiker laat weten dat het gedrag wat hij vertoont goed is zal hij mee geneigd zijn om dit gedrag door te zetten.
Chunking
In plaats van alle informatie op dezelfde hoogte, groeppeer je de relevate informatie zodat het makkelijker te herkennen is voor de gebruiker.
Praise
Op de juiste manier de gebruiker waardering tonen, ook hiermee kun je de gebruiker laten weten dat ze goed op weg zijn.
(Setup) Wizard
Help de gebruiker zijn doel te bereiken en hem te sturen door het process. Limiteer zijn keuze's bij elke input die gevraagd wordt.
Periodic Events (nice to have)
Nog een manier om de gebruiker "engaged" te houden zijn periodic events zoals bijvoorbeel black friday's of report cards. Dit zit deels verwerkt in de streaks modes maar zou ook nog een losstaande feature kunnen zijn met elke maanden een report card.
Trigger
Een goed getimede notificatie of bericht kan de gebruiker overzetten tot actie. Stel dat de gebruiker zijn sport tijd op 15:00 smiddags heeft gezegd, geeft de app ruim van te voren een herinnering zodat de gebruiker zijn plannen nog kan wijzigen.
Optimism Bias (should have)
Om te voorkomen dat de gebruiker verkeerde misvattingen heeft over de resultaten die hij gaat boeken
Set completion
Gebruikers hebben de behoefte deeltjes te verzamelen en te voltooien, bijvoorbeeld sets van een workout die je kunt afvinken, of niveau's van achievements.
Carousel
De artikelen op de educatie pagina worden weergeven in een carousel.
Progressive Disclosure
Om de gebruiker niet meteen te overspoelen met informatie staan bij de uitleg pagina's de teksten in eerste instatie ingeklapt. De gebruiker opent de informatie pas wanneer hij het onderwerp aanklikt.
Cards
De artikelen op de educatie pagina blijven net als een instagram pagina oneindig door laden. Om compact de inhoud van het artikel te schetsen wordt het weergeven volgens het pattern cards.
G
ood defaults http://ui-patterns.com/patterns/GoodDefaults
De app heeft standaard ingesteld wat de meeste gebruikers kiezen, en wat het beste voor hen is, zij kunnen die zelf nog veranderen.
Hoe visueel beeld (visual cue's) verwerken in je design https://uxplanet.org/how-to-use-visual-cues-in-web-design-a23febee9039
Om me te helpen bij het gebruik van foto's, iconen en beeld heb ik dit artikel geraadpleegt.
Favorites
http://ui-patterns.com/patterns/favorites
Laat gebruiker items opslaan die ze interessant vinden of later willen lezen in hun favorieten. Met de juiste meta data in de items maak je het gebruikers ook makkelijker om deze later terug te vinden.
Social proof
http://ui-patterns.com/patterns/Social-proof
Wanneer er goedkeuring wordt geuit door andere gebruikers zijn we geneigd eerder akkoord te gaan en de informatie goed te keuren. Voorbeelden van het toepassen is bijvoorbeeld door het aantal likes, comments of views te laten zien.
Authority
http://ui-patterns.com/patterns/Authority
Door het aantal behaalde achievements creeer ik een niveau verschil tussen beginnende en gevorderde gebruikers waardoor de gevorderde gebruikers meer autoriteit uitstralen. Hierdoor zijn mensen van een lager niveau eerder geneigd advies van hen aan te nemen.
Reputation
http://ui-patterns.com/patterns/reputation
Gebruikers passen zich aan naar het gedrag wat er bij hun reputatie verwacht wordt. Dus wanneer een gebruiker meer ervaring heeft zal hij deze dus ook sneller delen.
Competition
http://ui-patterns.com/patterns/Competition
Competitie is een mechanisme wat gebruiker incentives geeft (motiveert) voor zelf verbetering.
Need for closure
http://ui-patterns.com/patterns/Need-for-closure
Als gebruiker hebben we de insentrieke (innate motivation) behoefte om dingen af te maken. Wanneer je subtitle hints verwerkt in je designs dat iets niet af is zal de gebruiker deze dus af willen maken.